- Опубликовано: 30 ноя 2024
- 635
Создание адаптивного Header на Flexbox без медиа-запросов
Адаптивный дизайн — это неотъемлемая часть современного веб-разработки. Обычно для создания адаптивных элементов используются медиа-запросы, но с появлением Flexbox стало возможным создавать гибкие и адаптивные компоненты без их использования. В этой статье мы рассмотрим, как создать адаптивный header, который автоматически перестраивается при изменении ширины экрана или содержимого, используя только Flexbox.
Что мы будем создавать
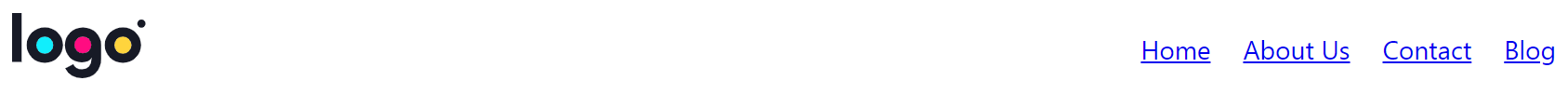
Мы создадим header с логотипом и навигационным меню. При достаточном пространстве логотип и меню будут располагаться в одной строке:

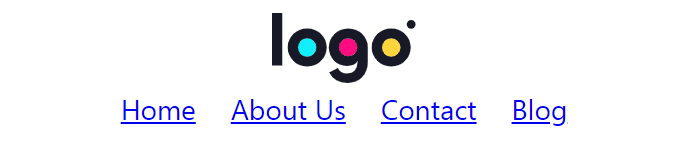
Когда пространства становится недостаточно, навигационное меню автоматически переносится на следующую строку, и оба элемента центрируются по горизонтали:

Преимущества такого подхода
- Адаптивность без медиа-запросов: Используя возможности Flexbox, мы можем достичь адаптивности без дополнительных CSS правил для разных экранов.
- Минимальный код: Нет необходимости в написании сложных стилей или использовании JavaScript для управления поведением элементов.
- Гибкость: Разметка автоматически подстраивается под изменение количества пунктов меню или размеров логотипа.
Шаг 1: Разметка HTML
Начнем с простой HTML-разметки нашего header:
<header class="header">
<div class="header__logo">
LOGO
</div>
<nav class="header__nav">
<a href="/">Home</a>
<a href="/">About Us</a>
<a href="/">Services</a>
<a href="/">Portfolio</a>
<a href="/">Contact</a>
</nav>
</header>
Объяснение:
-
<header class="header">— основной контейнер для нашего header. -
<div class="header__logo">— блок для логотипа. -
<nav class="header__nav">— навигационное меню с ссылками.
Шаг 2: Базовые стили для Header
Теперь добавим базовые стили для нашего header и его содержимого.
.header {
display: flex;
flex-wrap: wrap;
align-items: center;
column-gap: 60px;
padding: 20px;
background-color: #f5f5f5;
}
Объяснение:
-
display: flex;— превращает контейнер в флексбокс. -
flex-wrap: wrap;— позволяет элементам переноситься на следующую строку при нехватке пространства. -
align-items: center;— вертикально центрирует элементы в строке. -
column-gap: 60px;— устанавливает горизонтальный промежуток между элементами. -
paddingиbackground-color— добавляют отступы и фоновый цвет для красоты.
Шаг 3: Стилизация логотипа
Далее стилизуем логотип:
.header__logo {
flex-grow: 0.5;
margin-left: auto;
font-size: 30px;
font-weight: bold;
}
Объяснение:
-
flex-grow: 0.5;— элемент будет пытаться занять половину доступного пространства. -
margin-left: auto;— сдвигает логотип вправо, позволяя ему центрироваться при переносе. -
font-sizeиfont-weight— увеличивают размер и делают текст жирным.
Шаг 4: Стилизация навигационного меню
Теперь стилизуем навигационное меню:
.header__nav {
display: flex;
flex-grow: 0.5;
justify-content: flex-end;
gap: 20px;
}
.header__nav a {
text-decoration: none;
color: #333;
padding: 10px;
}
.header__nav a:hover {
color: #007BFF;
}
Объяснение:
-
display: flex;— превращает навигацию в флекс-контейнер. -
flex-grow: 0.5;— навигация также пытается занять половину доступного пространства. -
justify-content: flex-end;— выравнивает пункты меню по правому краю. -
gap: 20px;— промежуток между пунктами меню. - Стили для ссылок добавляют базовую стилизацию и эффект при наведении.
Как это работает
Распределение пространства
Использование flex-grow: 0.5; для обоих элементов (.header__logo и .header__nav) заставляет их пытаться занять равное пространство внутри .header. Это работает до тех пор, пока контент помещается в одну строку.
Перенос элементов
Когда суммарная ширина логотипа и навигации превышает доступное пространство, свойство flex-wrap: wrap; позволяет элементам переноситься на следующую строку.
Центрирование при переносе
-
Логотип: Благодаря
margin-left: auto;иflex-grow, логотип центрируется по горизонтали, когда он единственный элемент в строке. - Навигация: Навигационное меню автоматически центрируется на своей строке, поскольку становится единственным элементом в этой строке.
Динамическое поведение
При добавлении новых пунктов меню или увеличении размера шрифта логотипа, адаптивность сохраняется. Элементы будут переноситься на новую строку раньше, но при этом разметка останется стабильной и эстетичной.
Пример с увеличенным количеством пунктов меню
Давайте добавим больше пунктов в наше меню и посмотрим, как это повлияет на разметку.
HTML:
<nav class="header__nav">
<a href="/">Home</a>
<a href="/">About Us</a>
<a href="/">Services</a>
<a href="/">Portfolio</a>
<a href="/">Blog</a>
<a href="/">Contact</a>
<a href="/">Support</a>
</nav>
Результат:
- На широком экране все элементы могут по-прежнему находиться в одной строке.
- На более узких экранах навигация перенесется на новую строку раньше, но останется центрированной.
Добавление медиа-запросов для дополнительного контроля (опционально)
Хотя наш header уже адаптивен, мы можем добавить медиа-запросы для тонкой настройки отображения на определенных разрешениях.
@media (max-width: 600px) {
.header__nav a {
padding: 5px;
font-size: 14px;
}
.header__logo {
font-size: 24px;
}
}
Объяснение:
- При ширине экрана менее 600px уменьшаем размер шрифта и отступы, чтобы больше элементов помещалось в строку.
Заключение
Используя возможности Flexbox, мы смогли создать адаптивный header, который автоматически подстраивается под размеры экрана и изменения в содержимом без использования медиа-запросов. Этот подход упрощает разработку и поддержку кода, делая его более гибким и устойчивым к изменениям.
Пример реализации на jsfiddle:
https://jsfiddle.net/edgarko/fL8stq5p/2/
Полезные ресурсы:
Была статья полезной: